Doğru alım satım araçları olmadan, etkin teknik analizler yapamazsınız. Güçlü bir alım satım stratejisi, yaygın hatalardan kaçınmanıza, risk yönetiminizi iyileştirmenize, fırsatları belirleme ve bu fırsatlardan faydalanabilme becerinizi artırmanıza yardımcı olur.
Birçok kişinin ilk tercih ettiği grafik platformu TradingView’dur. Birçok teknik analiz aracı sunan bu güçlü HTML5 web uygulaması, Forex, kripto para ve geleneksel hisse senedi piyasalarındaki hareketleri takip etmek isteyen milyonlarca kişi tarafından kullanılır.
TradingView birçok güçlü özelliğe sahiptir: varlıkların farklı birçok alım satım platformunda takip edilebilmesine ve sayfanın kendi sosyal ağı içinde alım satım fikirlerinin yayınlanabilmesine imkan tanır. Bu makalede, platformun kişiselleştirilebilme özelliğine odaklanacağız. TradingView’un kendi programlama dili olan ve grafiklerin düzenlenmesine yönelik derinlemesine kontrol sunan Pine Script‘i kullanacağız.
Peki, Pine Script Nedir
Pine Script, TradingView grafiklerini düzenlemek için kullanılabilen bir betik dilidir. Platform buna yönelik halihazırda birçok özelliğe sahiptir ama Pine Script düzenlemelerinizi bir adım daha ileriye taşımanızı mümkün kılar. İster mum grafiklerinizin rengini değiştirmek ister yeni bir stratejinin geriye dönük testini (backtest) yapmak istiyor olun, Pine Editör gerçek zamanlı grafiklerinizi istediğiniz şekilde kişiselleştirmenize imkan tanır.
Kodun kendisi çok detaylı bir şekilde belgelenmiştir, bu nedenle daha fazla bilgi için kullanıcı kılavuzuna göz atabilirsiniz. Bu rehberde amacımız, bazı temel bilgileri aktarmak ve kripto para alım satımında kullanışlı olabilecek göstergeleri tanıtmak.
Pine Script Kurulum
Pine Script’i kullanmaya başlamak son derece kolaydır. Yazdığımız tüm kodlar TradingView’un sunucuları üzerinde çalışır, dolayısıyla tarayıcımızdan editöre erişebilir ve komutlarımızı yaratabiliriz – ek bir indirme işlemine ya da konfigürasyona gerek kalmaz.
Bu rehberde, Bitcoin/Binance USD (BTCBUSD) işlem çiftinin grafiğini çizeceğiz. Henüz bir hesabınız yoksa hemen ücretsiz bir şekilde hesap açabilirsiniz (program ücretli üyelik seçeneğine de sahiptir fakat rehberimiz için bu seçenek gerekli değildir)
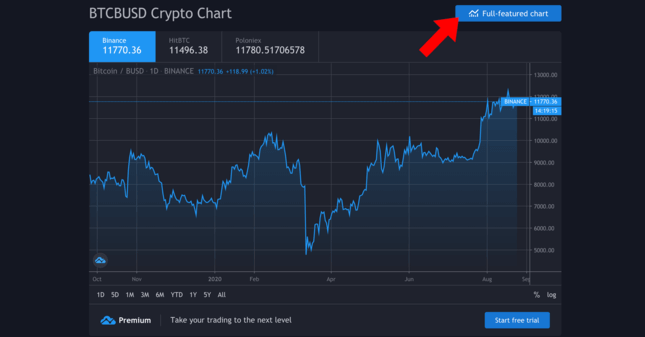
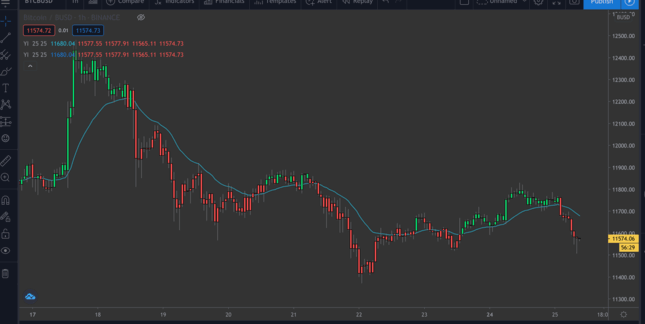
Bu bağlantıya tıklarsanız aşağıdakine benzeyen bir grafikle karşılaşırsınız:
 Sizinki muhtemelen daha güncel olacaktır
Sizinki muhtemelen daha güncel olacaktır
Burada tam özellikli grafiği kullanmak istiyoruz – düğmeye tıklayarak bu özelliğe erişebilirsiniz. Bu bize çok daha ayrıntılı bir görünüm, çizim araçları, trend çizgileri çizmek için seçenekler ve başka özellikler sunacak.
 Tam özellikli grafik. Okla gösterilen alttaki sekmelerin üstündeki çubuktan zaman aralığını değiştirebilirsiniz
Tam özellikli grafik. Okla gösterilen alttaki sekmelerin üstündeki çubuktan zaman aralığını değiştirebilirsiniz
Sunulan araçları nasıl kullanabileceğinizden bahsetmeyeceğiz ama teknik analizi kapsamlı bir şekilde öğrenmek istiyorsanız bunlar hakkında bilgi edinmenizi öneririz. Altta solda (resimde işaretlenen yer), birkaç farklı sekme göreceksiniz – buradan Pine Editör‘e tıklayın.
Pine Editör

Büyünün gerçekleştiği yer işte bu editör. Editöre ne yapmak istediğimizi söyleyecek ve girdiğimiz açıklamaların yukarıda gözükmesi için Grafiğe Ekle tuşuna basacağız. Birkaç açıklamayı aynı anda girersek işler karışabilir, bu nedenle örnekler arasında bu açıklamaları kaldıracağız (grafiğe sağ tıklayın > Göstergeleri Kaldır’ı seçin)
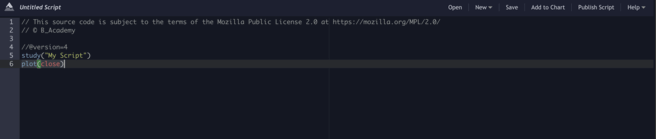
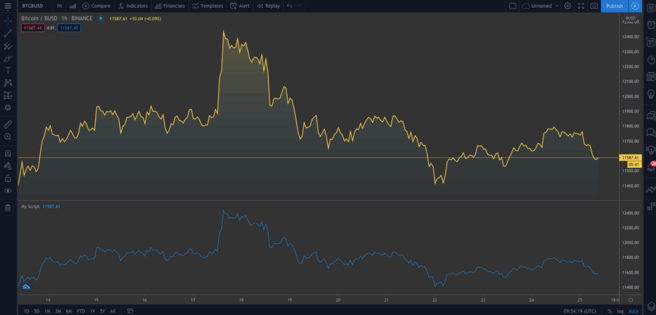
Burada birkaç kod satırımız olduğunu görebilirsiniz. Ne olacağını görmek için Grafiğe Ekle‘ye tıklayalım.

Orijinal grafiğin altına ikinci bir grafik eklenir. Yeni grafik de aynı verileri temsil eder. Benim Komutum‘un üzerine gelin ve bunu kaldırmak için çarpı işaretine tıklayın. Şimdi kodu ayrıntılı bir şekilde inceleyelim.
study(“Benim Komutum”)
İlk satır, açıklamalarımızı düzenlememizi sağlar. Burada yalnızca göstergeye vereceğimiz isim gereklidir (bu örnekte “Benim Komutum”) ama bazı opsiyonel parametreler de eklenebilir. Bunlardan biri de TradingView’a göstergeyi mevcut grafiğe (yeni bir segment yerine) eklemesini söyleyen overlay‘dir. İlk örneğimizden görebileceğiniz gibi bunun için varsayılan ayar false‘tur (yanlış). Şu anda kullanmayacak olsak da overlay=true, göstergeyi mevcut grafiğe ekler.
plot(close)
Bu satır, Bitcoin’in kapanış fiyatının çizilmesi için talimattır. plot bize bir çizgi grafik verir ama birazdan bahsedeceğimiz gibi mum grafikler ve çubuklar da kullanabiliriz.
Şimdi attaki örneği deneyelim:
//@version=4 study(“Benim Komutum”, overlay=true) plot(open, color=color.purple)
Bunu eklediğinizde ikinci bir grafik görüyor olmalısınız (orijinal grafik sağa kaymış gibi gözükecektir). Burada tek yaptığımız, kapanış yerine açılış (open) fiyatını çizmektir ve bugünün açılış fiyatı bir önceki günün kapanışı olduğu için çizginin aynı şekle sahip olması normaldir.
Tamam! Şimdi mevcut komutlarımızı kaldıralım (hatırlarsanız bunun için grafiğe sağ tıkladıktan sonra Görstergeleri Kaldır‘ı seçmeniz gerekir). Bitcoin / BUSD‘nin üzerine gelin ve mevcut grafiği de temizlemek için göz simgesinden Gizle‘ye tıklayın.
Birçok kullanıcı, biraz önce kullandığımız basit çizgi grafikten daha fazla bilgi verdiği için mum grafikleri tercih eder. Şimdi biz de bunu kullanalım.
//@version=4 study(“Benim Komutum”, overlay=true) plotcandle(open, high, low, close)
Bu iyi bir başlangıçtır ama renklerin olmaması okumayı biraz zorlaştırabilir. İdealde, belirlenen zaman aralığındaki açılış fiyatı kapanıştan yüksekse kırmızı mum çubuklarımız ve kapanış fiyatı açılış fiyatından yüksekte yeşil mum çubuklarımız olur. Şimdi, plotcandle() fonksiyonunun üzerine bir satır ekleyeceğiz.
//@version=4 study(“Benim Komutum”, overlay=true) colors = open >= close ? color.red : color.green plotcandle(open, high, low, close)
Bu komut her bir mum çubuğunu inceler ve açılışın kapanışa eşit ya da kapanıştan yüksek olup olmadığını kontrol eder. Eğer öyleyse, bu zaman aralığı içinde fiyat düşmüştür, dolayısıyla da mum çubuğunun rengi kırmızı olur. Bunun tersi durum söz konusuysa mum çubukları yeşil olur. Bu renk düzenini uygulamaya koymak için plotcandle() fonksiyonunu düzenleyelim.
//@version=4 study(“Benim Komutum”, overlay=true) colors = open >= close ? color.red : color.green plotcandle(open, high, low, close, color=colors)
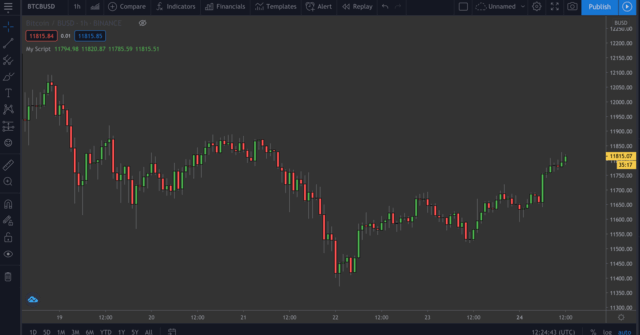
Henüz kaldırmadıysanız mevcut göstergeleri kaldırın ve yeni komutu grafiğe ekleyin. Şimdi standart mum grafiğe benzer bir grafik elde etmiş olmalıyız.

Hareketli Ortalamalar (MA) Çizmek
Bazı temel bilgilerden bahsettik. Şimdi ilk kişiselleştirilmiş göstergemizi çizelim – üssel hareketli ortalama ya da EMA. Bu gösterge, piyasa gürültüsünü filtrelememize ve fiyat hareketlerini düzleştirmemize imkan tanıyan kullanışlı bir araçtır.
EMA, daha yakın zamandan verilere daha fazla ağırlık verdiği için basit hareketli ortalamadan (SMA) biraz farklıdır. Ani hareketlere daha fazla tepki verme eğilimindedir ve genellikle kısa vadeli işlemler için (örneğin günlük alım satım) kullanılır.
Basit hareketli ortalama (SMA)
SMA’yı da çizerek daha sonra bu ikisini kıyaslayabiliriz. Komutunuza şu satırı ekleyin:
plot(sma(close, 10))
Bu komut son on günün ortalamasını çizecektir. Parantez içindeki sayıyı değiştirerek farklı uzunluklara göre eğrinin nasıl değiştiğini görebilirsiniz.
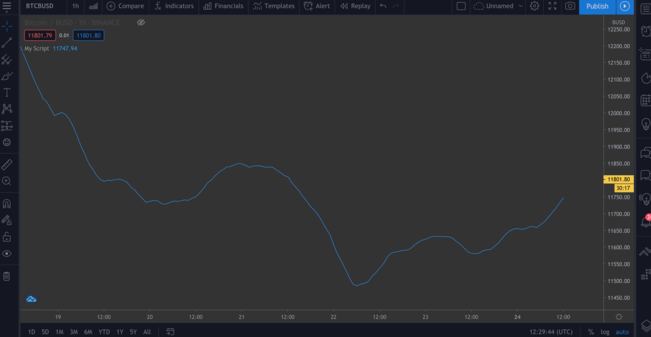
 Son on günün verisine dayanan SMA
Son on günün verisine dayanan SMA
Üssel hareketli ortalama (EMA)
EMA’yı anlamak biraz daha zor olabilir ama kaygılanmayın. Önce formülü parçalara ayıralım:
EMA = (Kapanış – Önceki Günün EMA’sı) * Çarpan – Önceki Günün EMA’sı
Bu formül bize ne anlatıyor? Her gün için, bir önceki günün hareketli ortalamasına dayanan yeni bir hareketli ortalama hesaplanır. Çarpan, yakın döneme daha fazla “ağırlık veren” etmendir ve bu şu formülle hesaplanır:
Çarpan = 2 / (EMA’nın uzunluğu + 1)
Basit hareketli ortalamada olduğu gibi burada da EMA’nın ne kadar uzun olacağını belirtmemiz gerekir. Komut dizimi anlamında EMA’yı çizmek SMA’ya benzerdir. EMA’yı da SMA ile birlikte çizerek bu ikisini kıyaslayalım:
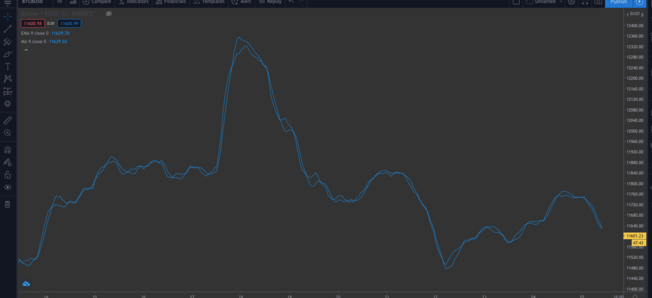
//@version=4 study(“Benim Komutum”, overlay=true) plot(sma(close, 10)) plot(ema(close,10))  İki tür MA’nın arasında küçük bir fark görebilirsiniz
İki tür MA’nın arasında küçük bir fark görebilirsiniz
Dahili komutlar
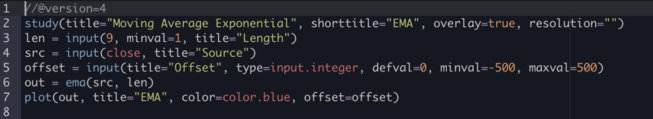
Şu ana kadar, nasıl olduğu hakkında fikir sahibi olabilmeniz için kodu manuel olarak yazdık. Ama şimdi, özellikle daha karmaşık komutlar yazıyorsak ve bunlara sıfırdan başlamak istemiyorsak bize zaman kazandıracak yeni bir özelliğe geçebiliriz.Yukarıda, editörünüzün sağ tarafından Yeni‘ye tıklayın. Her türden, farklı birçok teknik göstergenin olduğu bir açılır menüyle karşılaşacaksınız. EMA göstergesinin kaynak kodunu görmek için Üssel Hareketli Ortalama seçeneğine tıklayın.
 Bu komut dizinini grafiğe ekleyin
Bu komut dizinini grafiğe ekleyin
Bu komutun bizim daha önce kullandığımızdan farklı olduğunu görebilirsiniz – burada input() fonksiyonu bulunur. Bu kutuya tıklayabildiğiniz için kullanım açısından faydalı bir özelliktir.

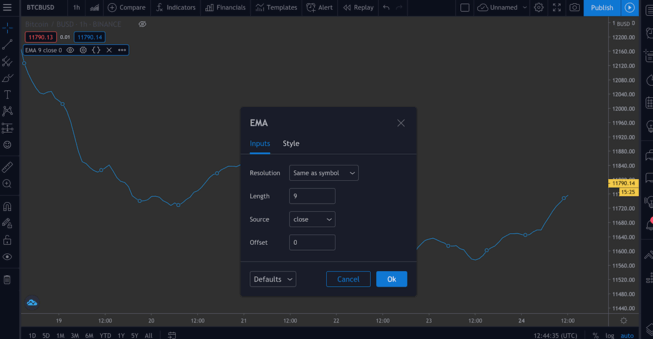
ve Ayarlar simgesine tıklayarak, açılır penceredeki değerlerin bazılarını kolayca değiştirebilirsiniz.

Bunu bir örnekle göstermek için bir sonraki komutumuza birkaç input() fonksiyonu ekleyeceğiz.
Göreceli Güç Endeksi (RSI) göstergesini çizmek
Göreceli Güç Endeksi (RSI), teknik analiz için bir diğer önemli göstergedir. Bir momentum göstergesi olarak bilinir, yani varlıkların alınma ve satılma hızını ölçer. 0-100 aralığında ifade edilen RSI değeri, bir varlığın aşırı alım ya da aşırı satımda olup olmadığı konusunda yatırımcıları bilgilendirmeyi amaçlar. Genellikle bir varlık, RSI değeri 30 ve altındaysa aşırı satımda, RSI değeri 70 ve üzerindeyse ise aşırı alımda olarak değerlendirilir.
Yeni > RSI Stratejisi seçeneklerini kullanırsınız sonuçları kendiniz de görebilirsiniz. RSI genellikle 14’lük periyotlarla ölçülür (örn. 14 saat ya da 14 gün) fakat bu ayarı kendi stratejinize uyacak şekilde değiştirebilirsiniz.
Bunu grafiğe ekleyin. Şimdi grafikte birkaç okun bulunduğunu görebilirsiniz (koddaki strategy.entry() fonksiyonuyla belirlenir). RsiLE, varlık aşırı satımda olduğu için potansiyel bir uzun pozisyon fırsatı bulunduğu anlamına gelir. RsiSE ise, varlık aşırı alımda olduğunda kısa pozisyona girmek için olası noktaları işaret eder. Tüm göstergelerde olduğu gibi burada da sonuçları, fiyatların düşeceğine/yükseleceğine dair kesin kanıtlar olarak görmemeniz önemlidir.
Geriye dönük test
Kişiselleştirilmiş göstergelerimizi bir yoldan test edebiliriz. Geçmişteki performans gelecekteki sonuçlar için garanti olmasa da komutlarımıza geriye dönük test yapmamız bu göstergelerin sinyalleri yakalamada ne kadar etkili olduğu hakkında bize fikir verebilir.
Aşağıdaki basit komut örneğinden ilerleyeceğiz. BTC’nin fiyatı 11.000 USD’nin altına düştüğünde uzun bir pozisyona giren ve fiyat 11.300 USD’yi aştığında pozisyondan çıkan yalın bir strateji yaratacağız. Bu stratejinin geçmişte ne kadar karlı olabileceğini göreceğiz.
//@version=4 strategy(“ToDaMoon”, overlay=true) enter = input(11000) exit = input(11300) price = close if (price <= enter) strategy.entry("BuyTheDip", strategy.long, comment="BuyTheDip") if (price >= exit) strategy.close_all(comment=”SellTheNews”)
Burada giriş ve çıkışı değişkenler olarak belirledik – bunların ikisi de girdiler, yani her ikisini de daha sonra grafik üzerinde değiştirebiliriz. Bunun dışında, her dönem için kapanışı alan fiyat değişkenini de düzenleyebiliriz. Daha sonra if (eğer) ifadeleri formunda bir mantık kullanırız. Parantez içindeki kısım doğruysa, bu durumda alttaki blok da çalışacaktır. Doğru değilse, bu kısım atlanır.
Bu durumda fiyat, istenilen giriş noktasına denk veya ondan düşükse ilk ifade doğru olarak değerlendirilir ve bir uzun pozisyon açarız. Fiyat istenilen çıkış fiyatına ulaştığında ya da bu fiyatı aştığında ise ikinci blok tetiklenerek tüm açık pozisyonları kapatır.
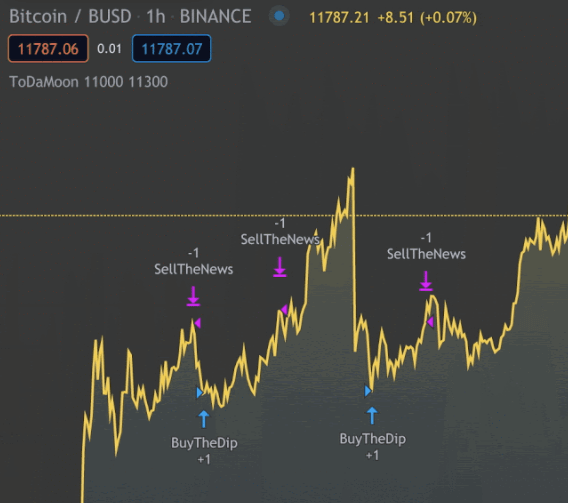
Grafik üzerine nerede giriş/çıkış yaptığımızı gösteren oklar ekleyeceğiz, böylece bu noktaları comment (yorum) parametresiyle nasıl isimlendirebileceğimizi belirleyeceğiz (bu örnekte “BuyTheDip” -Dipten Al- ve “SellTheNews” -Haberi Sat-). Kodu kopyalayın ve grafiğe ekleyin.
 Göstergeleri grafikte görebilirsiniz. Grafiği uzaklaştırmanız gerekebilir.
Göstergeleri grafikte görebilirsiniz. Grafiği uzaklaştırmanız gerekebilir.
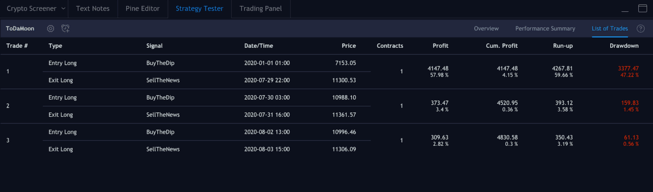
TradingView, kurallarınızı otomatik olarak eski verilere uygular. Burada, Pine Editör’den Strateji Testi sekmesine geçtiğini de fark edebilirsiniz. Bu sayede, potansiyel kazançlarınızın genel bir özetini, alım satımların bir listesini ve bu işlemlerin her birinin bireysel performansını görebilirsiniz.
 Girdiğiniz ve çıktığınız pozisyonlar
Girdiğiniz ve çıktığınız pozisyonlar
Her şeyi bir araya getirmek
Şimdiye kadar bahsettiğimiz kavramlardan bazılarını kullanarak ilk komutumuzu yazmamızın zamanı geldi. EMA ve RSI’ı birleştirecek ve mum grafiklerimizi renklendirmek için bu göstergelerin değerlerini kullanarak kolayca görselleştirebildiğimiz içgörüler edineceğiz.
Lütfen bunu bir finansal tavsiye olarak değerlendirmeyin – bu göstergeyi kullanmanın nesnel bir doğru yolu yoktur. Kendi stratejinizi geliştirmeniz için diğer göstergeler gibi bunu da diğer araçlarla birlikte kullanmanız gereklidir.
Şimdi yeni komutumuz üzerinde çalışalım. Grafikteki tüm göstergeleri kaldırın ve üzerinde çalışabileceğimiz temiz bir tuvalimiz olması için Bitcoin/BUSD grafiğini de gizleyin.Çalışmamızı belirleyerek başlayalım. Çalışmaya istediğiniz ismi verebilirsiniz, yalnızca overlay=true komutunu girdiğinizden emin olun.
study(title=”Binance Academy Script”, overlay=true)
Daha önceki EMA formülümüzden hatırlayabileceğiniz gibi çarpana EMA uzunluğunu sunmamız gerekiyor. Bunu, tam sayı gerektiren (yani virgülden sonra basamak olmayan – integer) bir input (girdi) yapalım. Buna ek olarak, olabileceği en küçük değeri (minval) ve bir de varsayılan değer (defval) belirleyelim.
study(title=”Binance Academy Script”, overlay=true) emaLength = input(title=”EMA Length”, type=input.integer, defval=25, minval=0)
Bu yeni değişkeni kullanarak, grafiğimizdeki her bir mum çubuğu için EMA değerini hesaplayabiliriz.
study(title=”Binance Academy Script”, overlay=true) emaLength = input(title=”EMA Length”, type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength)
Harika. Sıra RSI’da. Buna da benzer şekilde bir uzunluk vereceğiz:
study(title=”Binance Academy Script”, overlay=true) emaLength = input(title=”EMA Length”, type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title=”RSI Length”, type=input.integer, defval=25, minval=0)
Ve artık RSI’ı hesaplayabiliriz:
study(title=”Binance Academy Script”, overlay=true) emaLength = input(title=”EMA Length”, type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title=”RSI Length”, type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength)
Bu aşamada, mum çubuklarını EMA ve RSI değerlerine göre renklendiren mantığı oluşturalım. Burada, (a) mum çubuğunun kapanış fiyatının EMA’yı geçtiği ve (b) RSI’ın 50’nin üzerinde olduğu bir durumu ele alalım.
Neden? Çünkü, bu göstergelerin bir arada kullanıldığında Bitcoin’de ne zaman bir uzun ya da kısa pozisyona girmeniz gerektiğini söyleyebileceğine karar verebilirsiniz. Örneğin, bu iki koşulun da yerine getirilmesinin uzun bir pozisyona girmek için iyi bir zaman olduğu anlamına geldiğini düşünebilirsiniz. Ya da tam tersi, sonuçları kullanarak diğer göstergelerin aksini söylemesine rağmen ne zaman bir kısa pozisyona girmemeniz gerektiği konusunda bilgi alabilirsiniz.
Bir sonraki satırımız şu şekilde gözükecek:
study(title=”Binance Academy Script”, overlay=true) emaLength = input(title=”EMA Length”, type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title=”RSI Length”, type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength) colors = close > emaVal and rsiVal > 50 ? color.green : color.red
Bunu yalın bir şekilde ifade edersek, EMA değeri kapanış fiyatını geçerse ve RSI değeri 50’nin üzerine çıkarsa mum çubuğunun renginin yeşil olacağını söylüyoruz. Aksi takdirde, mum çubuğu kırmızı olacak.
Daha sonra EMA’yı çizelim:
study(title=”Binance Academy Script”, overlay=true) emaLength = input(title=”EMA Length”, type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title=”RSI Length”, type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength) colors = close > emaVal and rsiVal > 50 ? color.green : color.red plot(emaVal, “EMA”)
Son olarak, color (renk) parametresini dahil etmeye dikkat ederek mum çubuklarını çizelim:
study(title=”Binance Academy Script”, overlay=true) emaLength = input(title=”EMA Length”, type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title=”RSI Length”, type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength) colors = close > emaVal and rsiVal > 50 ? color.green : color.red plot(emaVal, “EMA”) plotcandle(open, high, low, close, color=colors)
İşte komutumuz hazır! Nasıl gözüktüğünü görmek için komutu grafiğe ekleyelim.
 EMA/RSI göstergesiyle bir BTC/BUSD grafiği
EMA/RSI göstergesiyle bir BTC/BUSD grafiği
Bu makalede, TradingView’un Pine Editör’ü ile neler yapabileceğinize dair bazı basit örneklerden bahsettik. Artık, kendi göstergelerinizden daha fazla içgörü elde edebilmek için fiyat grafiklerinde basit değişiklikler yapma konusunda kendinize güveniyor olmalısınız.
Burada yalnızca birkaç gösterge kullandık ama Yeni sekmesinden gömülü komutları seçerek ya da kendiniz komut yazarak daha kompleks olanları da kolaylıkla kullanabilirsiniz.